こんにちはラビです。
皆さんサイトマップって使ってますか?
サイトマップとは「ブログやサイトの案内板のようなもの」で、訪問者に親切な機能なアレのことです。
※サイトマップについて詳しく知りたい方は、下記の記事を参考ください。
「このページどこにあったっけなぁ?」
とブログ内で迷子になった時、
サイトマップに行けば、すぐに目的のページが分かるんですね。
今日はそんなサイトマップの作り方をご紹介しようと思います!
当ブログのテーマでもあるcocoon を使えば、プラグインいらずで設定が可能ですよ。
- ブログを始めたてでcocoonの初期設定をしている。
- サイトマップがあると読者に親切とどこかで見たので作り方を知りたい。
- 専門的な知識はないから簡単にできる方法が知りたい。
こんなお悩みを抱える方は、解決できると思いますよ。

記事を書いている私はwebデザイナーとしてWordpressサイトの企画〜制作、アフターフォローを100件以上担当してきました。その知識が少しでも皆さんの役に立てたらと思います。を入力してください。
cocoonの機能を使ってサイトマップを簡単作成しよう
それではさっそく設定しましょう。
まずは下の[]で囲まれたサイトマップのショートコードをコピーして次に進みましょう。
[sitemap]※上記[]を含めドラッグして、winならCtrl+c、macならcommand+cでコピー可能です。
サイトマップを表示する固定ページを作成
ショートコードのコピーができたら次はサイトマップを表示するページを作ります。
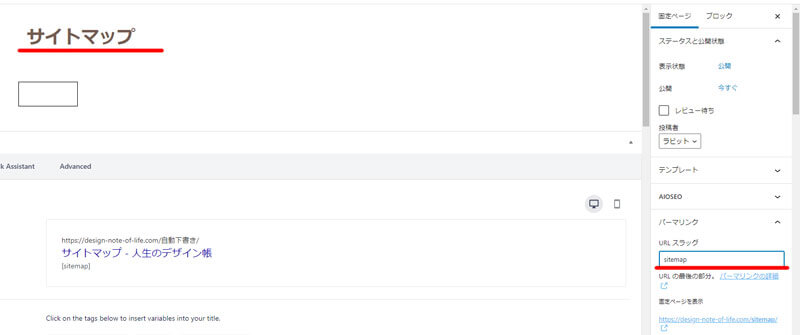
固定ページの「新規追加」からサイトマップというタイトルをつけたページを作りましょう。
スラッグ(urlになる部分)は仮に「sitemap」とでもしておきましょうか。

サイトマップを表示するショートコードを貼り付け
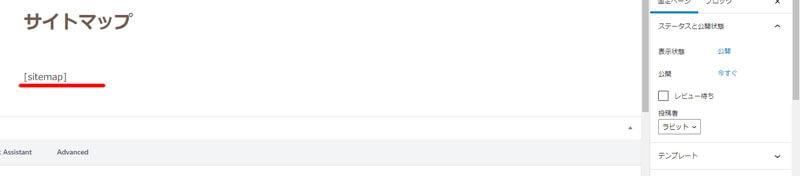
次に記事本文に、先ほどコピーしたショートコードを貼り付けてください。

貼り付けはwinならctrl+v、macならcommand+vで出来ます。
忘れずサイトマップページを公開しましょう
ショートコードの設置が完了したら忘れずに「公開」ボタンを押してサイトマップページを公開しましょう。
これで完了です。
めちゃくちゃ簡単ですよね。
あとはページ確認して終了。
無事表示されましたか?
サイトマップに表示する項目を調整できる
ちなみにこのcocoonのサイトマップ機能は、サイトマップに表示するページを選択することができます。
大きく分けると以下の4つ。
- pageオプション(固定ページの表示)
- singleオプション(投稿ページの表示)
- categoryオプション(カテゴリーの表示)
- archiveオプション(月別アーカイブの表示)
これらのオプションを付けたコードは以下になります。
[sitemap page=1 single=0 category=1 archive=1]0にしたところが非表示になるんですね。
個人的には上記のように固定ページ・カテゴリー・アーカイブを表示して、投稿は非表示でいいのかな。という感じです。
投稿を含めた場合、記事数が増えていくととんでもない数になっちゃいますしね。
まとめ
いかがでしたか?
訪問者向けのサイトマップはSEO上必須ではありませんが、訪問してくれたユーザーにストレスなくブログを利用してもらうためには、設置しておいて損はない機能ですよね。
最悪自分が迷った時も使えるかも 笑
お互いこういった記事以外の部分もこだわって、良いブログを作っていけたら良いですね。
それではまた!




