こんばんわラビです。
皆さん、ブログで吹き出し形式の文章ってよく見かけませんか?

LINEのチャット的なやりとりを表現できる吹き出しですね。

確かによく見かけるね。
こんな感じの吹き出し機能が、
WordPressの無料テーマ「Cocoon」にも備わっております。
記事内でサッとこういう遊び心を入れられると、記事にもメリハリがつきますよね!
なので本日は、このCocoonの吹き出し機能の使い方や設定方法を解説していこうと思います。

記事を書いている私はwebデザイナーとしてWordpressサイトの企画〜制作、アフターフォローを100件以上担当してきました。その知識が少しでも皆さんの役に立てたらと思います。を入力してください。
Cocoon吹き出しの設定
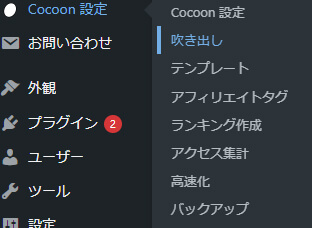
まずはWordpress管理メニューの「Cocoon設定」から「吹き出し」を選択しましょう。

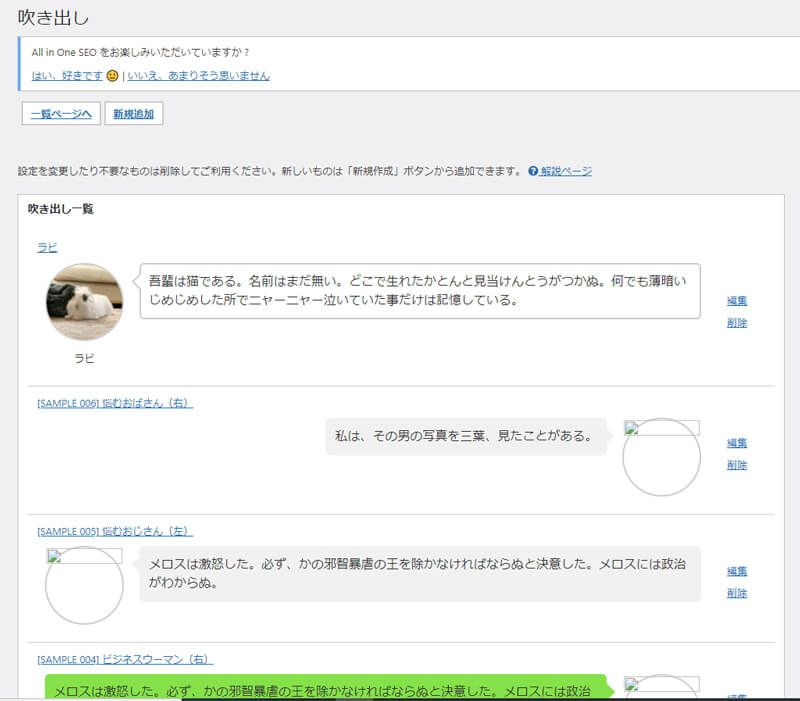
すると吹き出しの一覧画面が表示されます。

一覧にあるサンプルを流し見してもらうと、
画像位置や吹き出し色の調整ができることが分かりますね。
ではさっそくページ上部の「新規追加」ボタンを押して、吹き出しを作ってみましょう。
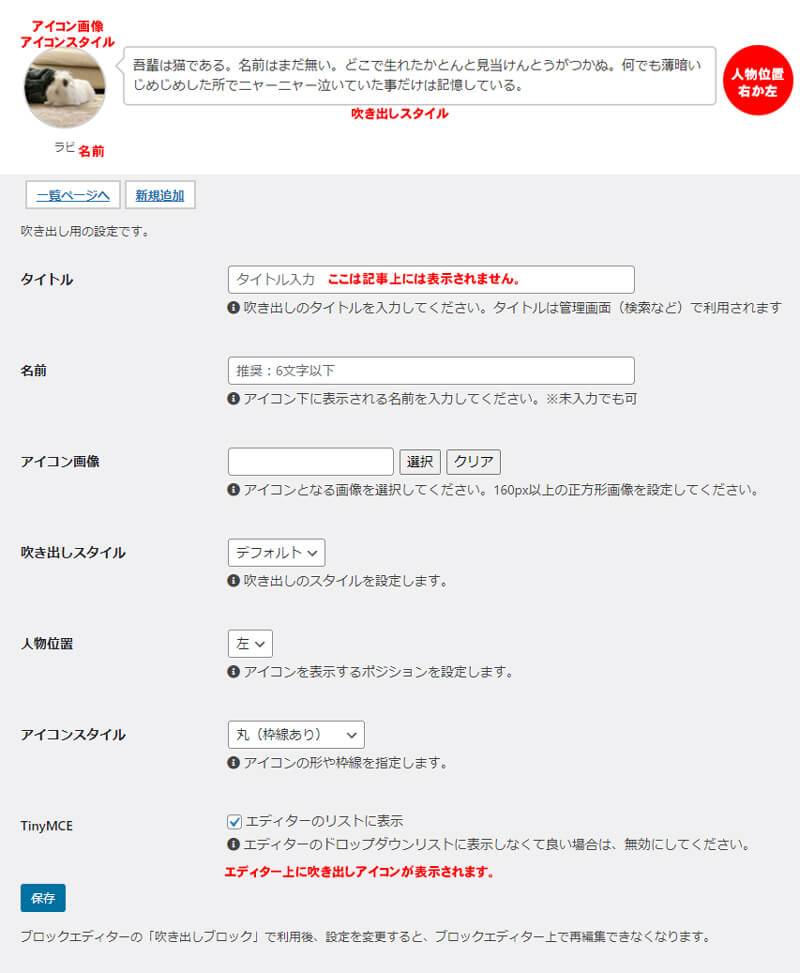
下記画像内の赤字部分が、各項目の反映される場所になります。

こんな感じでシンプルに中身を設定できるのが、吹き出し機能のいいところですね。
吹き出しの設定項目詳細
さっそく吹き出しの初期設定をしてみましょう。

吹き出しスタイルや人物位置、アイコンスタイルは記事に挿入する段階でも調整できます。
タイトル
作った吹き出しを判別する時に利用します。
名前
吹き出しアイコン画像の下に表示する名前です。
※クラシックエディターを利用する場合は、必ず設定しておきましょう。
アイコン画像
その名の通りアイコン画像です。
タイムライン形式で吹き出しを利用したい場合は、左向き右向きの画像をそれぞれ用意しておくと、より会話感が出ると思います。
吹き出しスタイル
吹き出し部分の見た目を変更します。
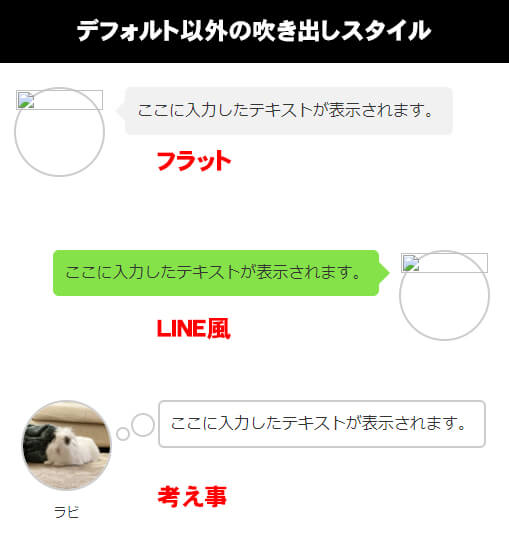
- デフォルト…無色透明!通常の吹き出し
- フラット…グレーっぽい背景
- LINE風…おなじみの緑背景
- 考え事…イラストでよくある考え事風背景。色は無色

人物位置
アイコンの位置+吹き出しの方向を設定します。
アイコンスタイル
アイコン画像の形を設定します。
- 四角(枠線なし)
- 四角(枠線あり)
- 丸(枠線なし)
- 丸(枠線あり)
TinyMCE
いわゆる表示・非表示の切り替えです。
使うアイコンはチェックを入れておきましょう。
ここまで設定できたら、忘れず保存ボタンを押しましょう。
吹き出しを記事内で使ってみる
それでは先ほど作ったアイコンを実際に利用してみましょう。
gutenbergの場合
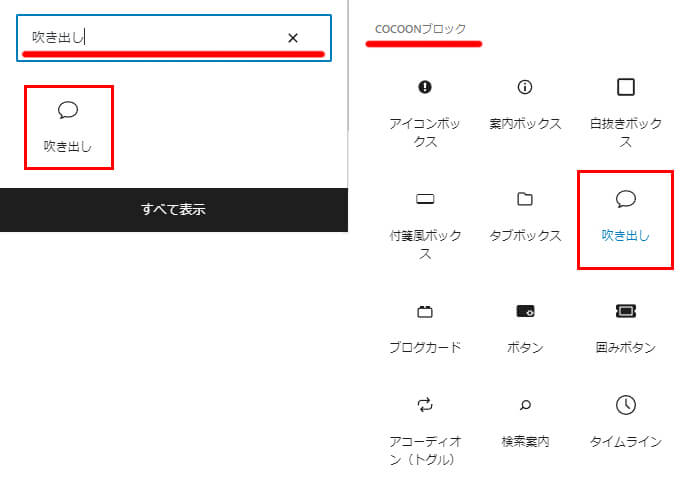
ブロックのプラスマークを押して、
「検索」に「吹き出し」と入力すると、アイコンが表示するので選択しましょう。
検索を使わない場合は、COCOONブロックのリストから選択ください。

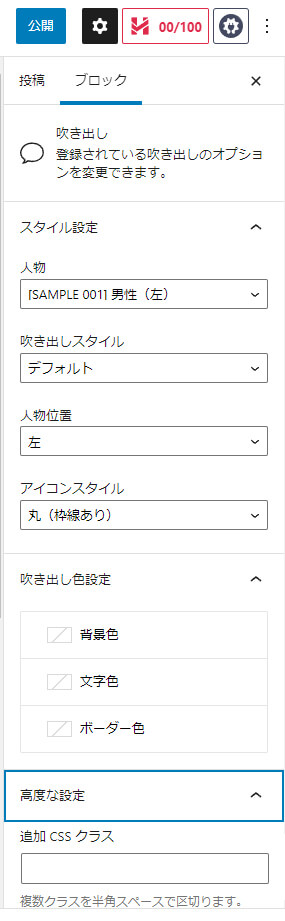
選択すると、右側に下記のような吹き出し設定メニューが出ているかと思います。

※表示していない場合は、公開ボタン横にある歯車マークを押しましょう。
吹き出し機能のスタイル設定
このスタイル設定は、冒頭で設定した初期設定の上書き項目になりますので、変更しない方は触らなくても大丈夫です。
個別に吹き出しスタイルを変化させたい場合は利用してみてください。
- 人物…表示するアイコンを設定できます。アイコン名を選択し、作成した吹き出しを表示させましょう。
- 吹き出しスタイル…吹き出しスタイルの調整ができます。
- 人物位置…アイコン画像の位置を調整
- アイコンスタイル…アイコン画像の形を変更
吹き出し色の設定は、吹き出し内の色要素を各種設定変更できます。
クリックするとカラーパレットが出てくるので、好きな色を指定してください。
高度な設定は、CSSを触れる人向けです。追加してスタイルを当てたい場合は、ここでクラス名を別途設定可能です。
クラシックエディターの場合
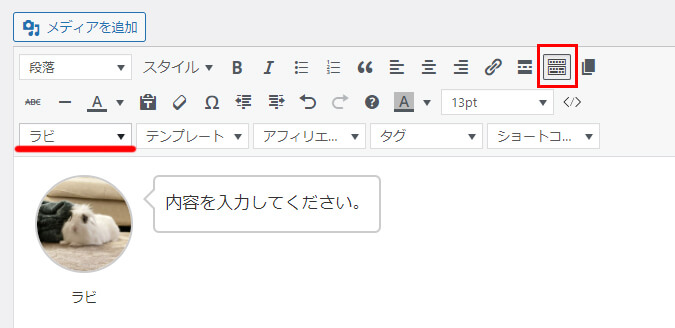
クラシックエディタの場合は、エディタメニュー内の「吹き出し」から、
登録した吹き出しを選択することができます。

もしエディター内に吹き出しが見当たらない場合は、画像内の赤枠部分にあたるアイコンをクリックしてみましょう。
吹き出しメニューが表示するはずです。
クラシックエディタの注意点
Gutenbergと違い、記事上でスタイルを変更することはできません。
また、名前を登録していない場合は、アイコン下の名前を変更することができませんので、ご注意ください。
吹き出しをうまく使って記事にリズムをもたせましょう
さあ、うまく設定できましたか?
文章だらけだと見にくくなる場合もあるので、吹き出し機能をうまく使って読みやすい記事にできると良いですね。
ちなみに設定するアイコン画像。
繰り返し使うことで自身のキャラクターを定着させる重要な要素でもあります。
- どんなアイコン画像を設定したらいいか分からない
- オリジナリティあるアイコン画像を使いたい
そうお考えの方はココナラなどでイラストを依頼してみるのも良いかもしれません。
かくいう私もココナラでイラストを依頼して設置しました。
オリジナルキャラになるとより愛着が持てるので、ブログに向き合う姿勢が強くなりますね!
記事の質と合わせてこういった見た目部分も調整していき、良きイメージを定着させていきたいものです。

じゃあまたねー。



