こんばんわ!ラビです。
今日はブラウザタブの端に表示されるサイトアイコン(ファビコン)の設定方法と作り方をご紹介します!
サイトアイコンの設定をすることで、PCやスマホで自身のブランドをより強調することができますよ。

ではさっそくやっていきましょう!

記事を書いている私はwebデザイナーとしてWordpressサイトの企画〜制作、アフターフォローを100件以上担当してきました。その知識が少しでも皆さんの役に立てたらと思います。を入力してください。
サイトアイコン(ファビコン)の作成方法
そもそもサイトアイコンになる画像がなければ設定もなにもないので、先に画像を作ってしまいましょう。ご自身がサイトアイコンにしたい画像を用意してください。
サイズはCocoonの推奨サイズに合わせて512x512px以上の正方形で作成して保存。
名前はfavicon.pngとかにしておきましょう。
ちなみに以上とありますが512x512pxで大丈夫です。
作成のコツは、
- なるべく単純な見た目のモノをアイコンにする(図形など)
- 細い線は使わない
- 画像の背景を透明にする場合は、表示モードによって背景色が変わることも意識して作成(面倒だったら白背景でよいです)
本来だとpng画像をico拡張子に変更する必要があるのですが、Cocoonは変換作業不要です。
画像が用意できたら、Cocoonの設定画面に戻りましょう。
ちなみに設定場所はCocoon設定ではなく、外観→カスタマイズです。
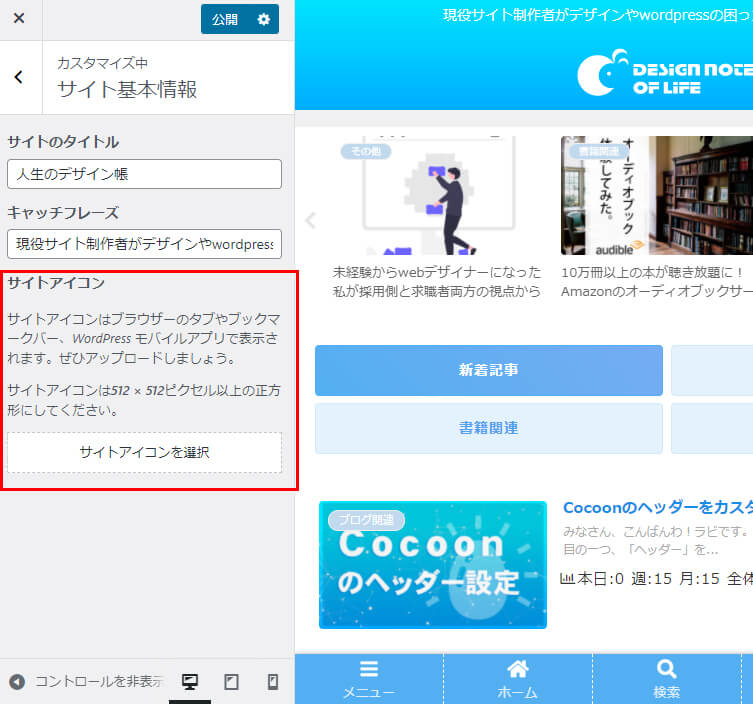
カスタマイズの画面が開いたら、サイト基本情報を押してみてください。

サイトアイコンという設定項目がありますよね。
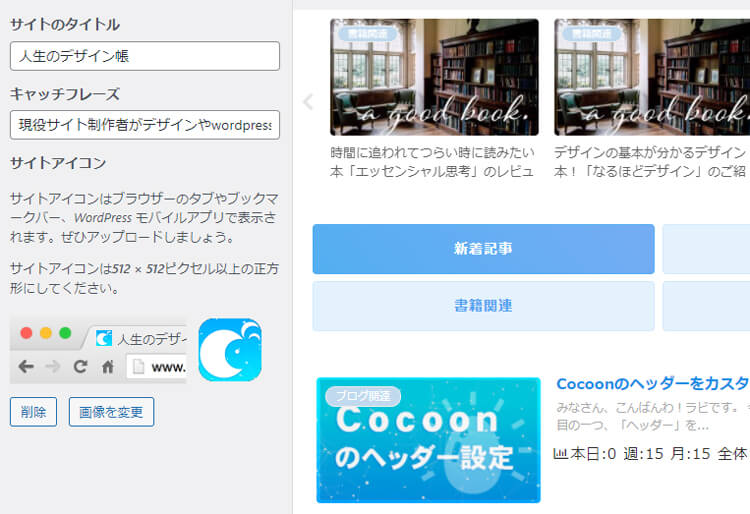
ここに先ほど作った画像をアップロードしましょう。

設定したら忘れずに公開ボタンを押し、反映されているかチェックタイムですね。

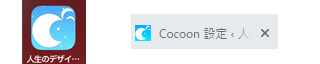
PCと、スマホもOKでした。
これで完了です。
ブランドの世界観を統一してオリジナルなブログを作っていきましょう
簡単にできましたか?
割とおろそかにしがちなサイトアイコンですが、作ったら作ったで愛着がわくものです。
スマホにブックマークした時は、なんだか自分のアプリが出来たようでウレシイ気持ちになりますしね。
(私だけ?)
着々と設定をすすめて、自分だけのブログを作っていきましょう。

じゃあまたねー。



