こんばんわ。ラビです。
WordPressでブログ運営されてる皆さん。
普段ブログを書くたびログイン画面を見られているかと思います。

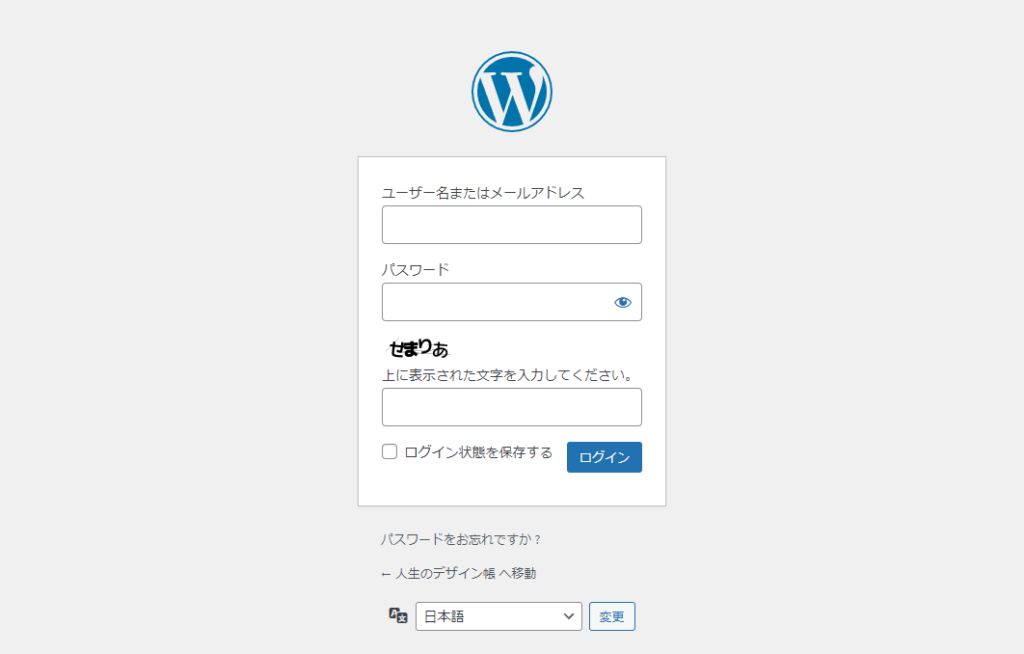
↑こんなページ。
見るからにWordpress全開の見た目…
まあ、それはそれでいいんですが、
自分のブランドじゃないから、なんとなく愛着がもてない…ってことありませんか?
どうせなら、ログイン画面から自分のブログブランドを定着させたくないですか?
というわけで、
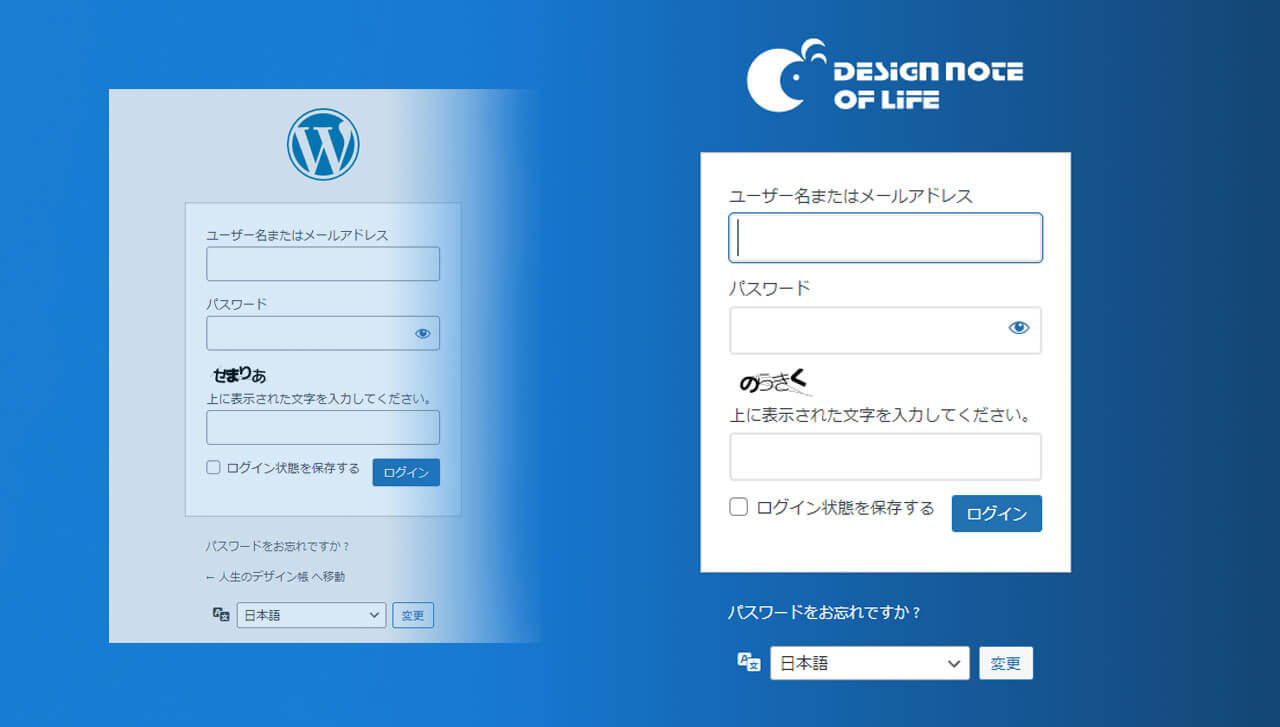
今回はこのログイン画面を「Custom Login Page Customizer」プラグインを使って、

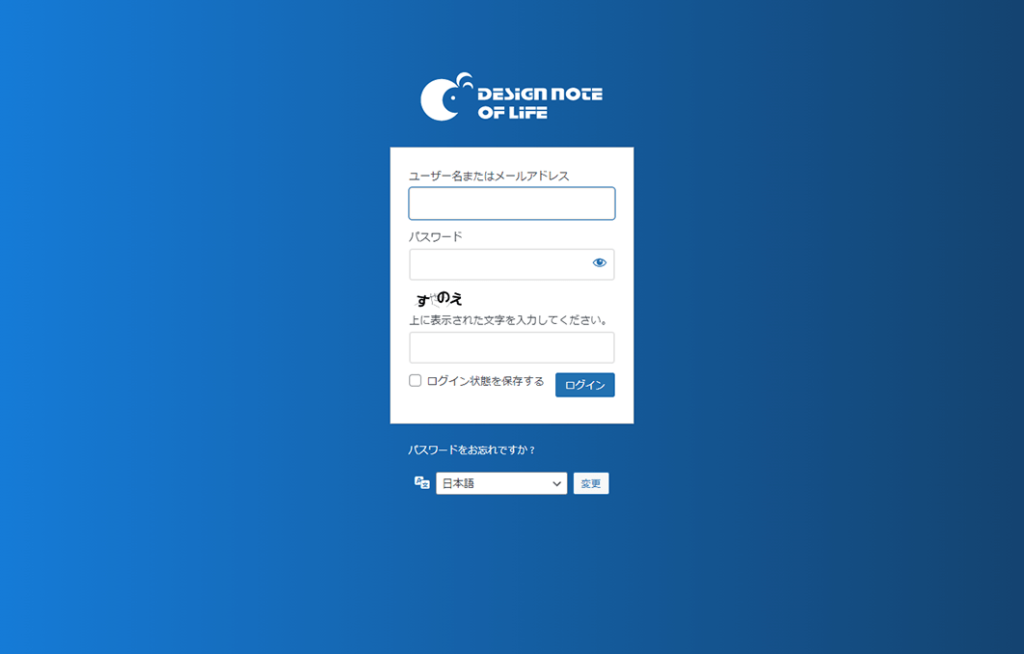
こんなログイン画面にカスタマイズしたいと思います。

記事を書いている私はwebデザイナーとしてWordpressサイトの企画〜制作、アフターフォローを100件以上担当してきました。その知識が少しでも皆さんの役に立てたらと思います。を入力してください。
Custom Login Page Customizerの使い方
やり方はと~っても簡単。
- プラグインをインストール&有効化
- ログイン画面をカスタマイズ
- 終わり
これだけです。
ではさっそくインストールと有効化をしていきましょう。
Custom Login Page Customizerのインストールと有効化
WordPress管理メニュー「プラグイン」の「新規追加」から「Custom Login Page Customizer」を検索して、インストール開始。

インストールが終わったら忘れずに有効化しましょう。
そ下の画面が出てくると思うんですが、


この画面は抱き合わせ販売の営業なので、スキップで大丈夫です。
(おおい、ラビットさんて)
Custom Login Page Customizerの設定
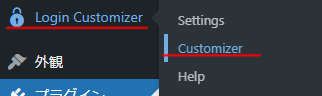
次にWordpressメニューを見ると「Login Customizer」が追加されていると思うので、クリックして「Customizer」を選択してください。

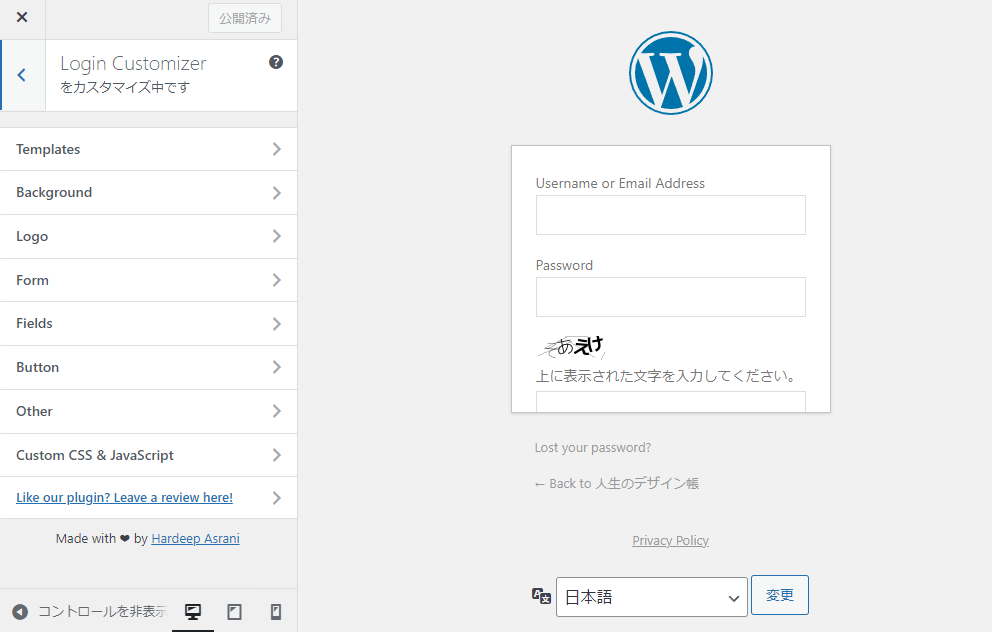
画面はプレビュー確認しながら設定できる仕様なので、安心ですね。↓

さて、各メニューでどんなことが設定ができるか説明していきます。
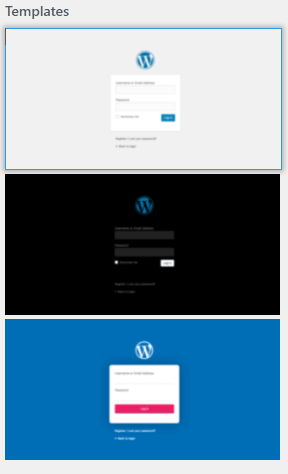
Templates
まずは「Templates」。
ここで3種類のテンプレートからログイン画面のデザインを選択できますので、お好みのデザインを選びましょう。

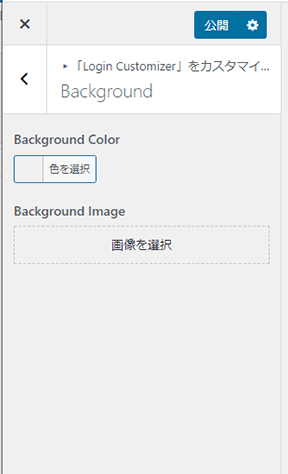
Background
次は「Background」。その名のとおり背景の設定です。
色と画像のどちらかで選択できます。

※ちなみに私は後述する別の方法で設定しましたので、ここは未設定です。
Logo
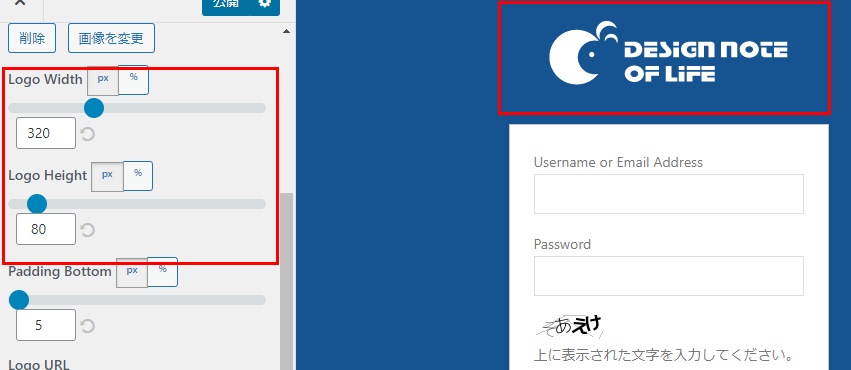
次がロゴ画像の設定。
WordPressロゴの代わりとなる部分ですね。こちらで画像とリンク先の設定ができます。
あらかじめ、
自分のロゴは用意しておきましょう。
設定画面上部にある画像追加を利用してロゴ画像を挿入します。
画像が挿入出来たら、画面内にある
「Logo Width」画像幅、
「Logo Height」画像の高さ、
「Padding Bottom」画像下の余白サイズ
の項目を設定して画像を調整ください。

見た目をプレビューしながら調整できるので、画面を見ながら良きところに調整していきましょう。
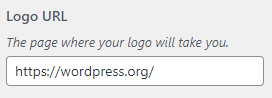
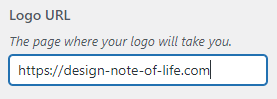
下のほうにある「Logo URL」は、
ロゴをクリックした時に飛び先になっているサイトURLですね。

デフォルトはWordpressのURLになっているので、これも自分のブログURLに変更。

一番下にある「Login Page title」は、wordpressログイン画面のタイトル(meta要素)を変えることができます。
テストで「おとうさん」と入れてみましょう。

Google Chromeの検証画面(winだとF12ボタン)でtitleの確認をしてみると、

無事タイトルが「おとうさん」になっていますね。
…

seo的に特に効果はありませんので、必ずデフォルトに戻しておきましょう。
※ここから下の項目はログインフォーム(画面中央の白い部分)のカスタマイズになります。
Form
ここではログインデータを入力するフォーム部分の外観をカスタマイズできます。
設定項目としてはややロゴ設定に近いかもしれません。
背景やサイズ、余白や角丸、影の調整が可能。
Fields
Fieldsはデータを打ち込む入力フォーム部分のカスタマイズです。
文字サイズからフォーム幅など細かい調整が可能になっています。
Button
ログインボタン部分のカスタマイズですね。
ボタン本体はもちろん、枠線や影の配色ができるようになっています。
なぜかここだけ、芸が細かい。
Other
枠外にある要素のカスタマイズ項目です。
- Disable Lost Password? がパスワード忘れましたか?の文言部分
- Disable Privacy policy?はポリシーページへのリンク
- Disable “Back to Website”?はホームに戻るリンク
ですね。
それぞれON、OFFボタンを青にすると非表示になります。
カスタマイズできる項目は共通で、個別にデザイン設定することはできませんのであしからず。
Custom CSS & JavaScript
さて、この項目で説明は最後になりますが、
この項目はcssやjavascriptが触れる人向けの項目です。
自分でcssやjavascriptを用いてカスタマイズができますので、できる人は触ってみると面白いかもしれません。
初心者の方でも触れるよう、簡単にサンプルを用意してみましたので、
グラデーションにしてみよう!という方は、以下も挑戦してみてください。
コードはこんな感じ。
body.login{
// 画面全体の背景色
background: -webkit-linear-gradient(90deg, rgb(22, 135, 237), rgb(20, 55, 90));
background: linear-gradient(90deg, rgb(22, 135, 237), rgb(20, 55, 90));
}
.language-switcher label .dashicons{
// 言語アイコンの見た目
color: #fff; // アイコンの色
}body.loginの中にあるグラデーションコードがごちゃごちゃしてますが、以下のオンラインツールを使うことで簡単に出力できます。
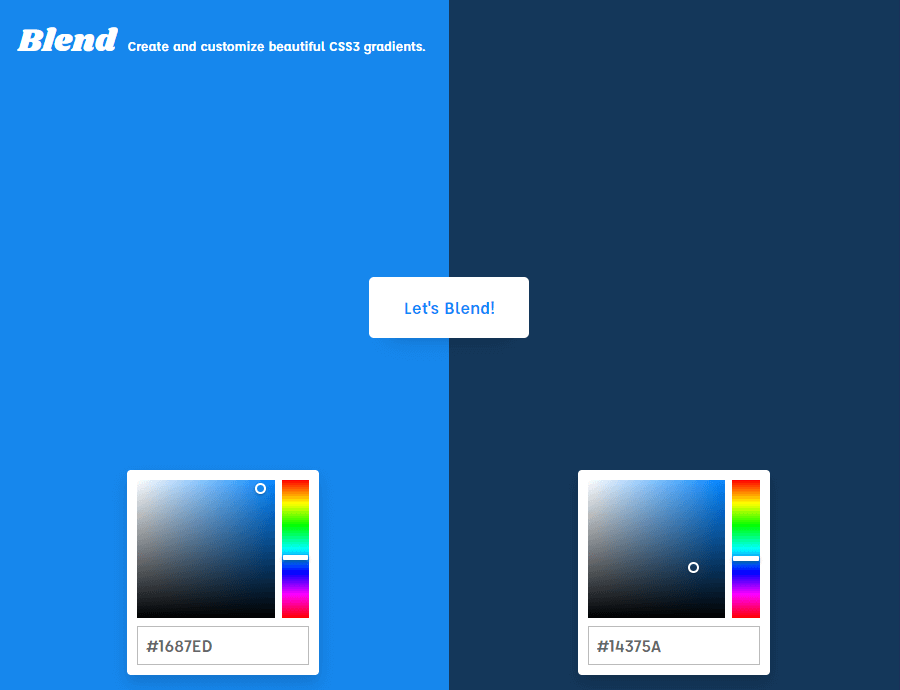
Blend—Create and customize beautiful CSS3 gradients.
使い方は下に書いていきますね。

色を2つ選んでブレンドするだけ。
それぞれのHexコード(#から始まる色コード)を書き込み、「Let’s Blend!」のボタンを押せばグラデーションが完成します。
※Hexコードが分からなくても、マウスで動かして色を選択できるので、好きな色を選びましょう。
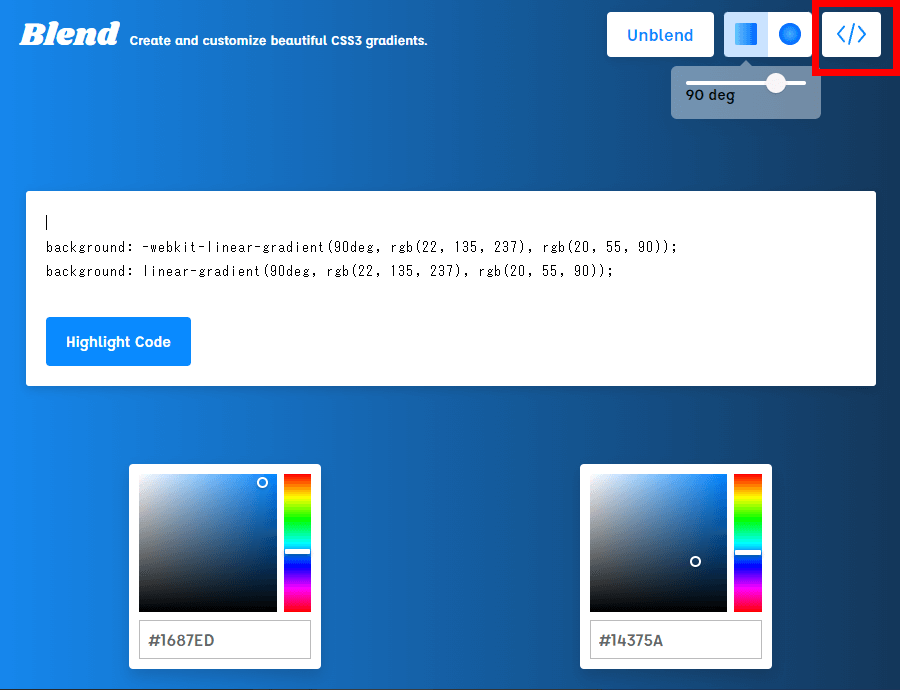
ブレンドできたら右上にマークが出るので、そこをクリックするとコードが現れます。

Highlight Codeというボタンを押すと、コードが全選択されるので、そのままコピーするとラクチンですね。
コピーしたコードは、下の{}内に貼り付けて使ってみましょう。
body.login{
// ここにコードを貼り付ける
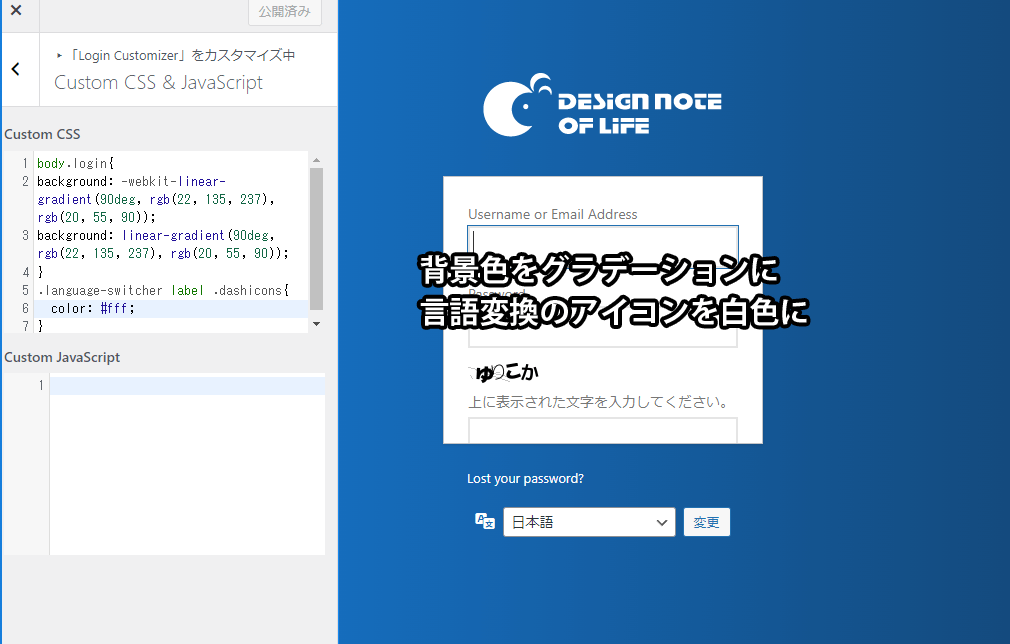
}コードが出来たらCustom Login Page Customizerの設定画面に戻り、「Custom CSS」の所に貼り付けましょう。
私は、背景部分を青グラデーションに変更し、
それに合わせて言語切り替えのアイコンを白にしました。

公開ボタンを押すと、完成です。
見た目が変化しているかチェックして、問題がなければ画面をそっと閉じましょう。
まとめ
さて、皆さんうまく設定できましたか?
正直ブログの評価にはまったく影響しないんですけどね(笑)
ですが、自分のモチベーションをたもつ一つのこだわりとして、
たまにはこんな装飾もよくないですか?
そのうちアニメーション使った調整も挑戦してみようと思いますので、お楽しみに!
それでは、また!