こんばんわ。ラビです。
自分のスマホアクセスをGoogleアナリティクスから除外したいなー。と思いました。
正直スマホから閲覧することってそんなになかったのですが(スマホからアプリログインしてのアクセスは管理者除外してあるのでノーカウント)、たまーにサラっと表示確認したい時にやはりスマホを使いたい。
そんなワケで除外できるものは除外しておこうと思い、色々と調べてみました。
自分はiPhoneユーザーなんですけど、調べてたらAndroidのやり方も拾えちゃったので、ついでに書いておきます 笑
それでは、やっていきましょう。

記事を書いている私はwebデザイナーとしてWordpressサイトの企画〜制作、アフターフォローを100件以上担当してきました。その知識が少しでも皆さんの役に立てたらと思います。を入力してください。
スマホのアクセスはIPアドレスで除外できない?
通常パソコンの場合、IPアドレスなどからアクセス場所を特定してフィルタをかけます。
しかしスマホというのはなかなか厄介で、パソコンと同じようなフィルタのかけ方が通用しません。
なぜならスマホの場合、通信するごとにIPアドレスが変動してしまうようなのです。
(Wi-Fi通信時は別)
端末番号をキーとして除外する。みたいなのもありましたが、キャリアや機種によりログの取得が不安定になるようで、やはり一般的にCookieでの除外が主流となっているようです。
今回もiPhoneに関してはCookieを使ってアクセスログを除外しますが、Androidはめちゃくちゃ簡単に除外する方法がありました。(うらやましい)
Sleipnir MobileブラウザでAndroidは簡単除外!
storeで購入できる(っても無料ですが)ブラウザで、Sleipnir Mobileというのがあります。
このブラウザの基本機能で簡単にアクセスの除外ができちゃうわけですね。
さっそくやってみましょう。手順は以下のとおり。
- storeからブラウザ(Sleipnir Mobile)アプリをインストールする
- アクセスを無効にできる機能(オプトアウト)をONにする
- 自分のブログを開く
ホントなら画像付きで逐一説明したいトコロなんですが、あいにくiPhoneでスミマセン。
少し詳細をお伝えすると、まずアプリインストール後に開いた画面にExtensions Galleryというページがあり、
このページを下にスクロールしていきます。
すると、Googleアナリティクス オプトアウトというオプションがある(はず)なので、これをインストールします。
あとはメニューボタンからアナリティクス オプトアウトが有効になっているか確認し、確認後に自分のブログを見てみるだけ。
いいなぁめっちゃカンタン。
ちなみにリアルタイムのログも除外できるみたい。優秀ですね。
お次はiPhoneでアクセス除外
さて、iPhoneの場合、そう簡単にはいきません 笑
Sleipnir Mobileアプリ自体はApp Storeにもあるんですが、シンプル設計すぎてオプション機能がないんですよ 泣
それでは他に方法が?と思っていろいろ探したんですけど、
やっぱりiPhoneはCookieで除外するほかないみたいです。
では、手順を説明します。
- Googleアナリティクスにアクセス除外用のフィルタを作成
- Cookie保存させる用のhtmlファイルを作成
- 作成したhtmlファイルをftpでルートディレクトリ(ブログファイルが置いてある一番上の階層)に設置
- 作成したファイルにスマホでアクセス
てな感じです。
では、一個ずつ見てみましょう。
Googleアナリティクスにアクセス除外用のフィルタを作成
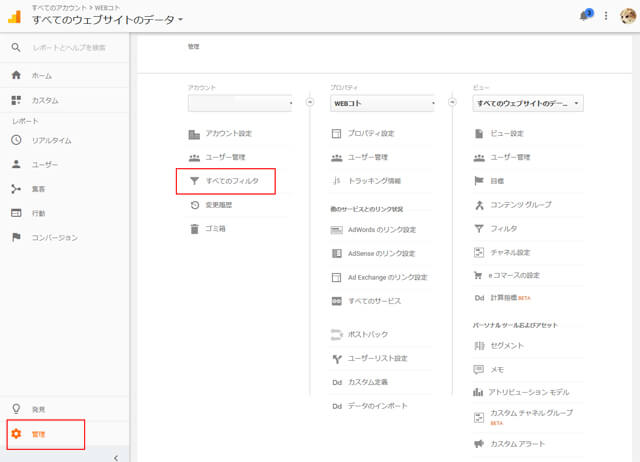
まずはパソコンからgoogleアナリティクスにログインして、サイドメニューの管理から
すべてのフィルタを選択。

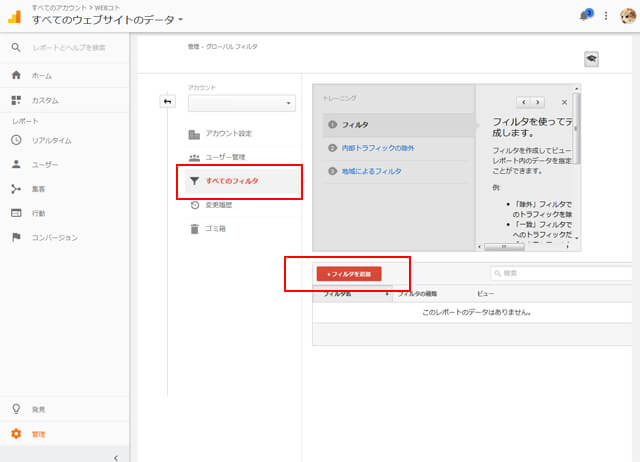
そして新しいフィルタを作成していきます。
フィルタを追加ボタンをクリック。

次、、画像入れたけどみにくいかも、、、すんません。
順番にいくと、
- フィルタ名(任意 ※ここではiphones)を決める
- フィルタの種類をカスタムにする
- 除外を選択し、フィルターフィールドをユーザー定義に
- カスタムフィルタパターン名を決める
(任意ですがあとでコードに使用するので英字がオススメ ※ここではiphones)

パターンの追加ができたらビューにフィルタを適用にあるすべてのウェブサイトデータをクリックして、
中央にある追加ボタンをクリック。
うまくいくと、ビューの項目が右側に移動します。
右側にいったのが確認できたら保存をクリックで完了。
これでフィルタの追加が終わりました。
Cookie保存させる用のhtmlファイルを作成
次に除外Cookieをスマホに保存してくれるhtmlファイルを作るわけですが、特段問題がなければコピペでいいです。
あんまり細かいことごちゃごちゃ言うと長くなりますし。
めんどくさいワケじゃないですよ?決して、、、
というわけで以下のコードをfilter.html(好きな名前にしてもらっていいです)として保存。
<script>
<!DOCTYPE html>
<html>
<head>
<title>Googleアナリティクス アクセス除外</title>
<meta charset="utf-8">
<meta name="robots" content="noindex,nofollow">
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UAコード']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
</head>
<body onLoad="javascript:_gaq.push(['_setVar', 'iphones']);">
<p>カスタムフィルタ用のクッキーを保存しました。</p>
</body>
</html>
太字になっているところが変更する箇所です。UAコードはGoogleアナリティクスでおなじみのトラッキングコードで、bodyに指定してあるiphonesってやつが、先ほどフィルタ作るときに指定したフィルタパターン名ですね。
上記を自分用に書き換えたら終了。
いやあコピペって簡単ですね。、、、
最後に作ったhtmlをftpでアップしてスマホでアクセス
ftpのアップ方法については、ここでは触れません。
ご自身で利用されてるftpソフトを使って下さい。
で、アップする場所なんですが、wordpressでも普通の静的なhtmlサイトでも、ルートディレクトリにアップして下さい。
それがアクセスするとき一番ラクです。
ちなみにルートディレクトリってのは、ブログやサイトのファイルが置いてある一番上の階層ですね。
たいてい最初にアクセスするindex.htmlやらindex.phpが置いてあるところです。
アップが完了したら、スマホのブラウザからそのファイルにアクセスしましょう。
(ルートディレクトリにアップした場合、http://ドメイン名/filter.html)
アクセスした先で「カスタムフィルタ用のクッキーを保存しました」と表示されていればOK。
今後そのブラウザからアクセスしたスマホのログは、記録されないこととなります。
厳密にいうとCookieの保存期間があるのでそこまでですが、切れそうならまたfilter.htmlにアクセスすれば問題なし。
うまく表示ができなかったら、記法が間違っていないか、アップした階層が間違っていないか確認してみましょう。
※ちなみに今回の方法でも、アクセス除外する前の段階、cookie除外するhtmlへのアクセスはカウントされてしまいます。
やはりiphoneのアクセスを完全に除外するには、wordpressにログインしてからアクセスすることで対応するほかないようです、、、
無駄なアクセスを除外して快適なアナリティクスライフを
さて、うまくできましたでしょうか。
ちなみにiPhoneの場合、リアルタイムのログまでは防げないようで、、、、
まあ分析データをログとして取得することがアナリティクスの主な使い方になると思うので、そんなに問題にならないと思います。
この調子で無駄なアクセスはどんどん除外していって、ノイズのない世界にしたいものですね。
それではまた!