こんばんわ。ラビです。
最近仕事で「wordpressのお問い合わせフォームでコンバージョンの計測をしたいからサンクスページを作って」と久しぶりに言われたので、それについて応用も兼ね、ご紹介したいと思います。
こちらはUAコード管理画面での設定方法です。

記事を書いている私はwebデザイナーとしてWordpressサイトの企画〜制作、アフターフォローを100件以上担当してきました。その知識が少しでも皆さんの役に立てたらと思います。
コンバージョン計測に必要になる作業
まずContact Form 7でコンバージョン計測をする場合、以下のような方法が用いられます。
- サンクスページを作ってトラッキングする
- アクションフックを使ってイベントをトラッキングする
サンクスページを作ってトラッキングする
まず一つ目のサンクスページを作ってトラッキングする方法ですが、当然サンクスページを作って、メール送信後にそのページにリダイレクトさせる必要があります。
主流っちゃ主流のやり方だったんですが、実は2018年時点でサンクスページへリダイレクトさせるon_sent_okというタグが廃止され、後述するDOMイベントを使った方法が推奨されるようになりました。
アクションフックを使ってイベントをトラッキングする
続いて2つ目のコンバージョン計測方法。
既にご存知の方が多いかと思いますが、Contact Form 7でコンバージョンを計測する場合、計測目的であればサンクスページを用意せずともコンバージョンを計測できます。
DOMイベントを使ってイベントトラッキングを拾う。というやつですね。
DOMイベントとか聞くとなんか難しそうな感じしますが、やり方は非常に簡単。
初心者でもなんなく設定できてしまいます。
なので今回は推奨されている、サンクスページを作らずコンバージョンの計測を実施してみたいと思います。
contactform7に分析コードを紐づける
そもそもcontactform7にサンクスページの遷移は用意されておらず、サンクスページを使わず計測するコード設置方法は、公式フォーラムの方にも掲載されています。
実際リンク先見ちゃえば今回のテーマは解決しちゃうんですが、ここは記事ネタにす、、、!
私と同じように悩んでいる人向けに情報提供したいとの思いで、つい筆を走らせてしまいました。
参考に公式のリンク先も掲載しておきます。↓
フォーム送信を Google Analytics でトラッキングする | Contact Form 7 [日本語]
ちなみにサンクスページのリダイレクトに関する記事が上記リンク先サイト内にあるのですが、閲覧者に対してのディスが直球で面白いので、一度見てみてください。
さて、それでは実際どう設定していくかを書いていきましょう。
wordpressテーマに計測コードを設置する
まずContact Form 7のアクセス数値をイベントという形で取得するため、取得用のコードをwordpressのheader.phpに設置します。
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
ga('send', 'event', 'Contact Form', 'submit');
}, false );
</script>
簡単に説明すると、submit(送信)された時にカスタムDOM(後述します)のwpcf7mailsentを条件としてgoogleアナリティクスにイベントを通知する。という感じです。
その他にも様々な数値は設定できるのですが、今回はフォーラム通り進めていきます。
カスタムDOMは、Contact Form 7で独自設定された値になります。
条件に合った挙動をした時にイベントを発生させる引き金みたいなものですね。
(実際の引き金はaddEventListener)
下のリンクから詳細が確認できますので、イベント名だけでも見ておくと理解が早いかも。
DOM イベント | Contact Form 7 [日本語]
通知されたイベントにコンバージョンの設定をする
無事イベント通知ができたとしても、コンバージョン計測をするとなればもうひと処理必要になります。
今度はアナリティクス側で設定します。
wordpressはそっとしといてください。
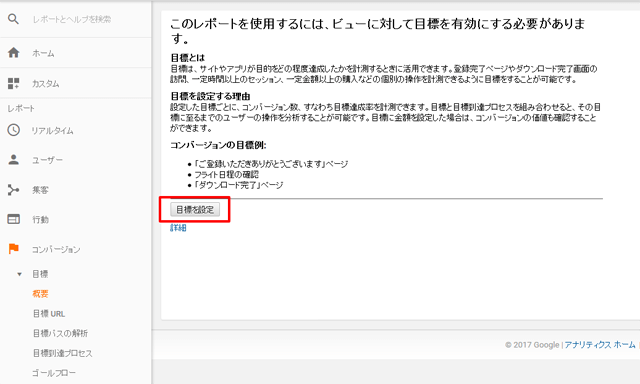
まずはgoogleアナリティクスのサイドバーから、目標をクリックし、目標を設定します。

次に新しい目標(赤ボタン)をクリックすると出てくる目標ステップの設定で、カスタムを選択し、続行をクリック。
目標の説明画面が出たら、名前(何でもいいです)を付けて、タイプをイベントに設定。

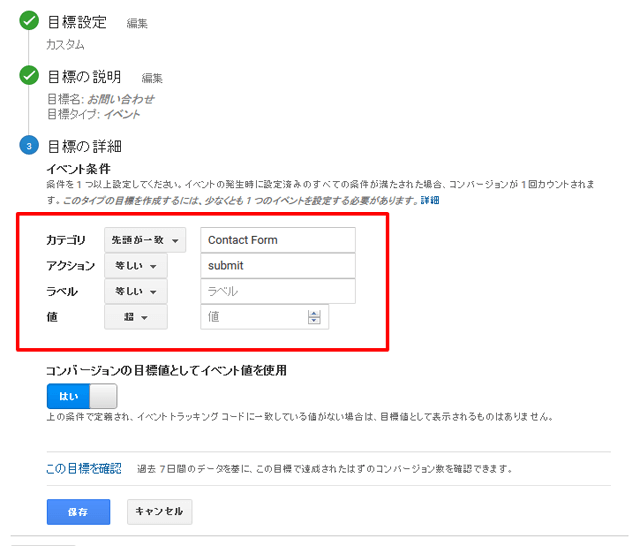
そうするとイベント条件が出てくるので、ここにContact Form 7の計測コードの値を入れていきます。
- カテゴリ: Contact Form
- アクション: submit
- ラベル: なし
- 値: なし
3,4は今回使わないので空欄にしておきます。入力が完了したら、目標を作成ボタンをクリック。
これで設定完了です。簡単ですね。
実際アナリティクス側に数値が反映されるのにタイムラグが出るようで、通常は1~2日で反映されるそうです。
焦らず待ちましょう。
contactform7のイベントDOMを使って応用編
ここからはちょっとひねった応用編。
まあそんなに無いケースだと思いますが、問い合わせフォームが二つあって片方だけコンバージョン計測をしたい。なんてこともあるかもしれません。
そんな時にもイベントDOMが大活躍します。
idを条件分岐で取得して楽々計測
まずidはContact Form 7で作成した問い合わせフォーム一覧の所にある各フォームに、記載がある数字のことです。
このidをif関数を使って判定し、条件に合っていればイベントを送信する。といった形にします。
もしidがこの数字だったら、イベント送信。って感じですね。
さっきwordpressのheader.phpに設置したコードを少し変更します。
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
if('11' == event.detail.contactFormId){
ga('send', 'event', 'Contact Form', 'submit');
}
}, false );
</script>
ifのカッコ内にあるcontactFormIdが問い合わせフォームのidとなり、そのidが該当問い合わせフォームの数字と一致(今回の場合11)したら、計測をしますよー。という感じです。
他にもラベルを付けたり、判定基準を変えたりなど、非常に便利な機能がシンプルに使えます。なんて素晴らしい部品だ。イベントDOM。
意外とできないことないかもしれないwordpressまわり
制作してるとこんなの出来るかなぁ?とか、無理だよなぁって思うことも、プラグインやこういう便利ツールを使うと意外と出来ちゃったりすることが多いです。
なので壁が出来たらあきらめず、ググッてみましょう。何かヒントが見つかるかもしれません。
それではまた!



