みなさん、こんばんわ!ラビです。
今回はWordpressテーマ「Cocoon」の設定項目の一つ、「ヘッダー」をカスタマイズする方法をお伝えしたいと思います。
- 作成したロゴを設置したがうまく表示できない
- ロゴが歪んでしまう
- ヘッダーの設定方法がよく分からない
こんなお悩みをお持ちの方は当記事をご覧ください。
当ブログのテーマもCocoonを利用しておりますので、経験をそのままお伝えできるかと思います。
それでは早速ご紹介!
あらかじめCocoonテーマの有効化は完了しておいてね。

記事を書いている私はwebデザイナーとしてWordpressサイトの企画〜制作、アフターフォローを100件以上担当してきました。その知識が少しでも皆さんの役に立てたらと思います。を入力してください。
ヘッダーのカスタマイズ項目
まずWordpressの左メニューから、
「Cocoon設定」を選択します。
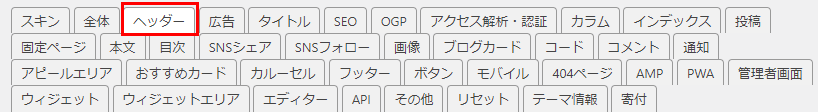
すると「Cocoon設定」の設定項目一覧が表示されるので「ヘッダー」を選択しましょう。

項目を一つずつ説明していきます。
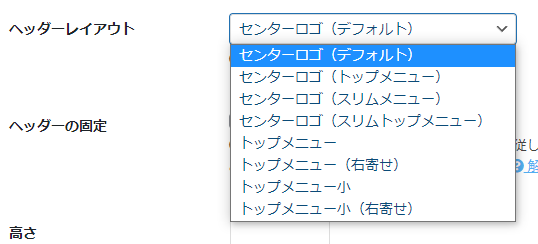
ヘッダーレイアウト
ヘッダーの大枠部分を設定する項目。
大きく二つのタイプに分かれます。

センターロゴ
中央にロゴが掲載されるタイプ。
トップメニューはメニューがロゴ上部に配置されます。

スリムメニューはメニューの高さが低くなり見た目細くなるので、スタイリッシュに見せたい場合はこちらを選びましょう。
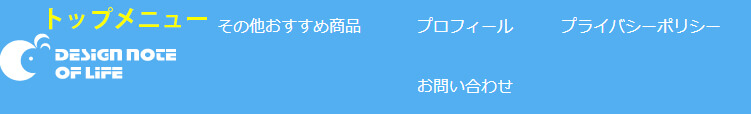
トップメニュー
センターロゴのバリエーションにも同名の要素がありますが、別物です。

こちらはロゴとメニューが並行に並ぶタイプ。
小というのは、センターロゴのスリムメニューと同じで、高さが低くなります。
ヘッダーの固定
スクロールに合わせて上部のメニューが付いてくる機能です。(PCのみで動作)
PCのみとありますがスマホの場合は「モバイル」の設定で追従メニューが付きますのでご心配なく。
高さ、高さ(モバイル)
ヘッダーの高さ(縦のサイズ)を指定します。
私は特に指定はしていませんが、現在の高さを測定すると、PCで約120px、スマホで約60pxといったサイズになっています。
好みに応じて調整しましょう。
ヘッダーロゴ+ヘッダーロゴサイズ
画像を選択することで、ロゴに画像を設定することができます。
あまり大きなサイズだと、内容よりロゴの方に目がいってしまうのでさりげないサイズで設置するのが吉ですね。私の場合は180×56ピクセルがロゴサイズになっています。
ヘッダーロゴサイズに関しては、一応設定推奨します。設定がないと画像の要素にサイズ指定がない状態でロゴを表記することになるので、ものすごい細かいこというと読み込み時に表示画面がガクリと下がる現象(レイアウトシフト)が出たりする可能性があります。
キャッチフレーズの配置
ヘッダーレイアウトがセンターロゴ形式の場合のみ表示可能です。
私のブログでいうロゴの上にある文章ですね。

トップメニュー形式の場合は非表示。
ヘッダー背景画像
ロゴと同じく背景画像を設定することでヘッダー背景に画像を設定することができます。
設定する画像サイズにより伸び縮みしちゃうので用意する画像サイズに気を付けましょう。例えばPCだと横全幅1920pxものサイズがあるので、横長のパターン素材などであれば違和感なく設置できると思います。

ヘッダー背景画像の固定にチェックを入れることで、ページスクロールの際に視差効果をもたせることができます。
スクロールしてるのに背景だけ止まっているように見える「アレ」ですね。
ヘッダー全体色+ヘッダー色(ロゴ部)+グローバルナビメニュー色
この項目は、各要素の背景色と文字色の指定が可能です。基本的に「ヘッダー全体色」を指定すれば問題なし。
メニュー部分とロゴ+キャッチフレーズ部分の色味を分けたい時は
- 「ヘッダー色(ロゴ部)」
- 「グローバルナビメニュー色」
をそれぞれ設定しましょう。
グローバルメニュー幅
ヘッダーに設定したメニューの横幅を設定できます。
全体幅ではなく、各メニューリンクのサイズですね。

「メニュー幅をテキストに合わせる」にチェックを入れることで、固定幅でなくテキストの幅に合わせることもできます。
各メニューをブロックで区切らず、単純な文字リンクとして並べる場合はチェックありでもいいかもですね。
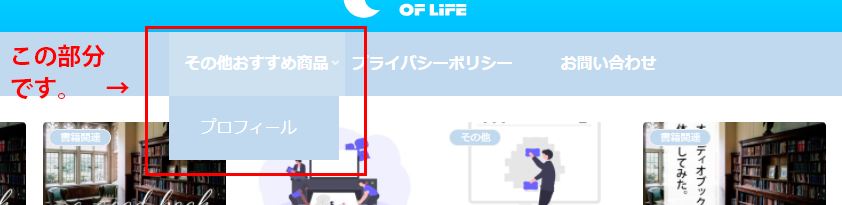
サブメニュー幅(サブメニューとはメインメニューの下に紐づけたメニューのこと)も指定できます。
Cocoonのヘッダーをうまく設定して魅力的なブログを作っていきましょう!
うまく設定できましたか?
ヘッダー機能もかなり簡単に設定できるようになっているので、技術がなくとも色んなあしらいが出来るのは魅力的ですよね。
うまく活用して自分だけのブログデザインを作っていきましょう!

じゃあまたねー。



