こんばんわ。ラビです。
さて、今日はカスタム投稿タイプの説明と、カスタム投稿を簡単に導入できる方法を紹介します。
カスタム投稿タイプとは?
WordPressにはカスタム投稿投稿タイプという通常の投稿とは別に、
自分で作ることのできる新しい投稿タイプがあります。
例えば通常の投稿を「新着情報」としてあつかい、別枠で「実績」という投稿をもうけたい場合は、このカスタム投稿タイプを使うことで設定できます。
公式にあるとおりアクションフックなるものを使って実装もできるのですが、もっと分かりやすい見た目で項目の設定などができたら便利ですよね。
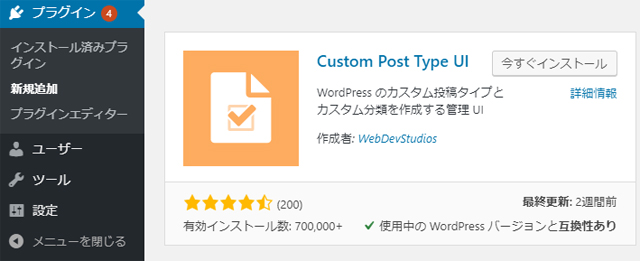
というわけでご紹介するのがこちら。
このプラグインを使うと、表示されている項目に必要事項を入力するだけで、簡単にカスタム投稿タイプを作成することが可能です。
さっそく使い方を見ていきましょう。
Custom Post Type UIのインストール
まずはCustom Post Type UIをプラグインの新規追加よりインストールします。

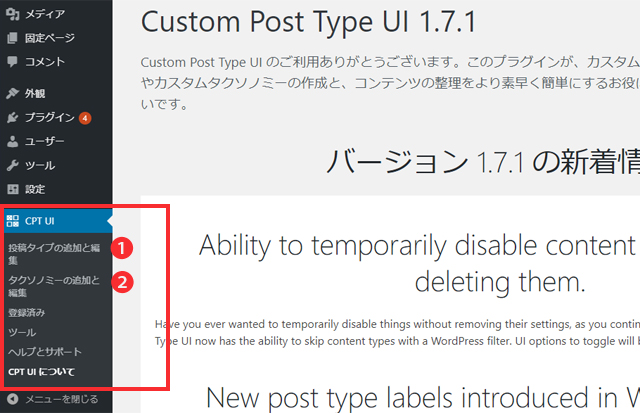
インストールが完了すると管理画面のサイドバーに「CPT UI」というメニューが追加されていると思います。

画像内にある赤枠の部分ですね。
枠内にある1番と2番の項目を使い、カスタム投稿タイプの設定をしていきます。
- 投稿タイプの追加と編集
- タクソノミーの追加と編集
それぞれ設定方法を見ていきましょう。
Custom Post Type UIの使い方
まずは「投稿タイプの追加と編集」でカスタム投稿タイプを作成していきます。
設定ページを一見するとたくさん項目があって驚きますが、最低限必要な項目だけ抜粋してお伝えしますのでご安心を。
投稿タイプの追加と編集
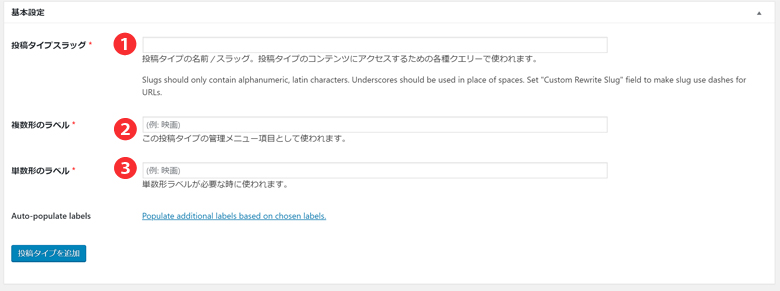
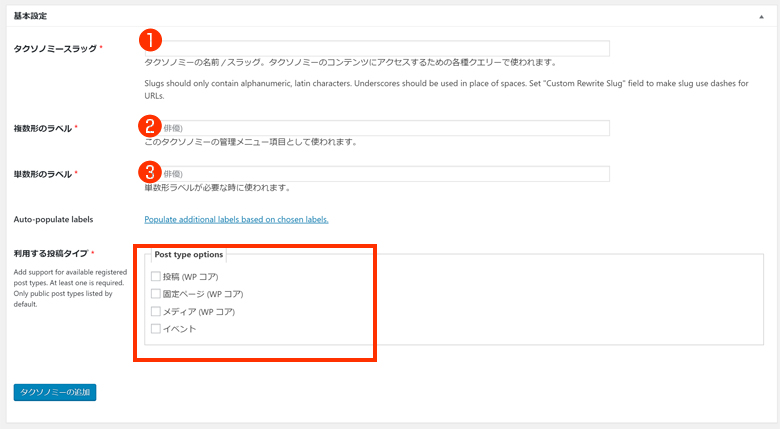
まずは画面上部の「基本設定」から。

- 1.投稿タイプスラッグ
- ここではURLに表示される名前を設定します。
そのほかこのカスタム投稿のデータを取得する際にもこの名前を利用します。日本語での設定はできませんので英数字と記号で設定ください。 - 2.複数形のラベル
- 管理画面に表示されるメニュー名です。管理画面サイドバーの「投稿」みたいな感じで、ここで設定した名前が表示されるようになります。
- 3.単数形のラベル
- 複数形のラベルと同じ名前でいいです。※別設定したことない 笑
次に中段の「追加ラベル」ですが、特に設定しなくても問題ありません。
管理画面などでの表示形式にこだわる人は、それぞれ該当する項目に設定ください。
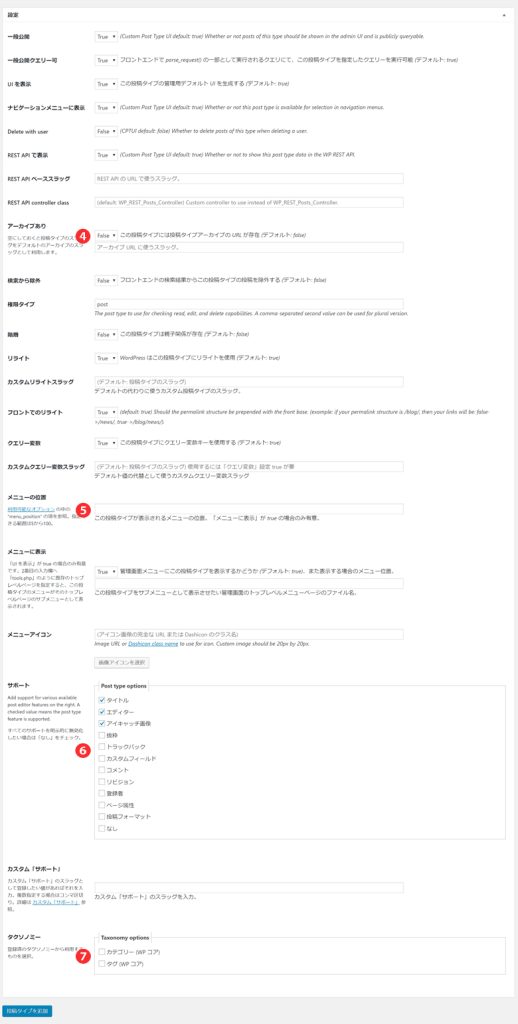
最後に「設定」の4項目を入力したら完了。

- 4.アーカイブあり
- こちらを「True」にするとカスタム投稿を一覧表示するページが、自動生成されます。ページ名を別途指定したい場合は、「アーカイブURLに使うスラッグ」に名前を入力してください。
- 5.メニューの位置
- カスタム投稿メニューの表示位置を、管理画面サイドバーのどの部分にするか決定する項目です。
数字で6を入力すると「投稿」の下にカスタム投稿の項目が表示されます。 - 6.サポート
- 記事投稿画面でおなじみの機能です。チェックを入れた項目が投稿画面で使用できるようになります。
デフォルト3項目に加え、最低でも「リビジョン」だけは入れておきましょう。 - 7.タクソノミー
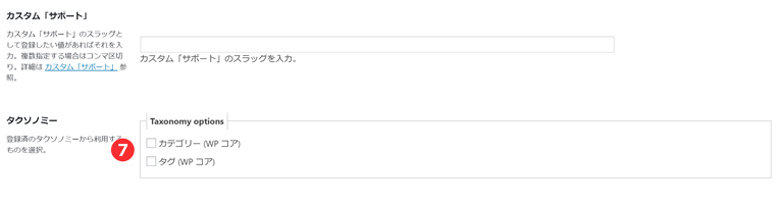
- こちらはチェックしたカテゴリーやタグをサポートします。後述する「タクソノミーの追加と編集」で該当カテゴリーなど作成したら再びこの画面に戻り、設定しましょう。
以上で投稿タイプの追加が完了しました。
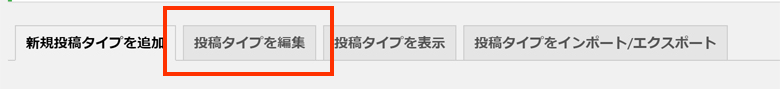
作成したカスタム投稿を編集する場合は再度「投稿タイプの追加と編集」をクリックし、「投稿タイプを編集」から該当する項目の修正をしてみてください。

タクソノミーの追加と編集
こちらも基本は「投稿タイプの追加と編集」と同じですが、より設定項目が少なくなっています。

1、2、3の項目は「投稿タイプの追加と編集」と同じくスラッグとラベル名の設定。最後の「利用する投稿タイプ」は、先ほど作成した投稿タイプが一覧の中にあると思うので、そちらにチェックを入れてください。
カテゴリー、タグと分ける場合は、それぞれタクソノミーの追加をしてください。編集については、「投稿タイプの追加と編集」と同様です。
ここまでの設定が完了したら「投稿タイプの追加と編集」に戻り、作成したカテゴリーとタグを紐づけてください。

これでカスタム投稿の作成が完了しました。
ちなみにカテゴリーやタグの数が増えてくると、順序を整理したい。
といった気持ちがあふれることがあるかもしれません。
そんな時は、下記の記事が役立ちます。
WordPressのタグやカテゴリーを並べ替えるプラグインCustom Taxonomy Orderを紹介
まとめ
上手く設定できたでしょうか?
最近ではテーマにデフォルトでカスタム投稿タイプ作成機能が付いているものもありますが、テーマに依存するのでテーマを変えた時、引継ぎがちょっと心配になりますよね。
Custom Post Type UIはプラグインなので、そのあたりも心配なく、安心して使えるツールというのも魅力となっています。
ガンガン活用して、投稿管理しやすい環境をつくっていきましょう!
それではまた!


